Repository for HUGO
第一步先把本地 HUGO 靜態網站發佈到個人的 GitHub 上的 Repository,
阿毛的習慣會設成私人,
畢竟可能會有些草稿還沒有寫完不想發布,
也就是 draft = true 的文件
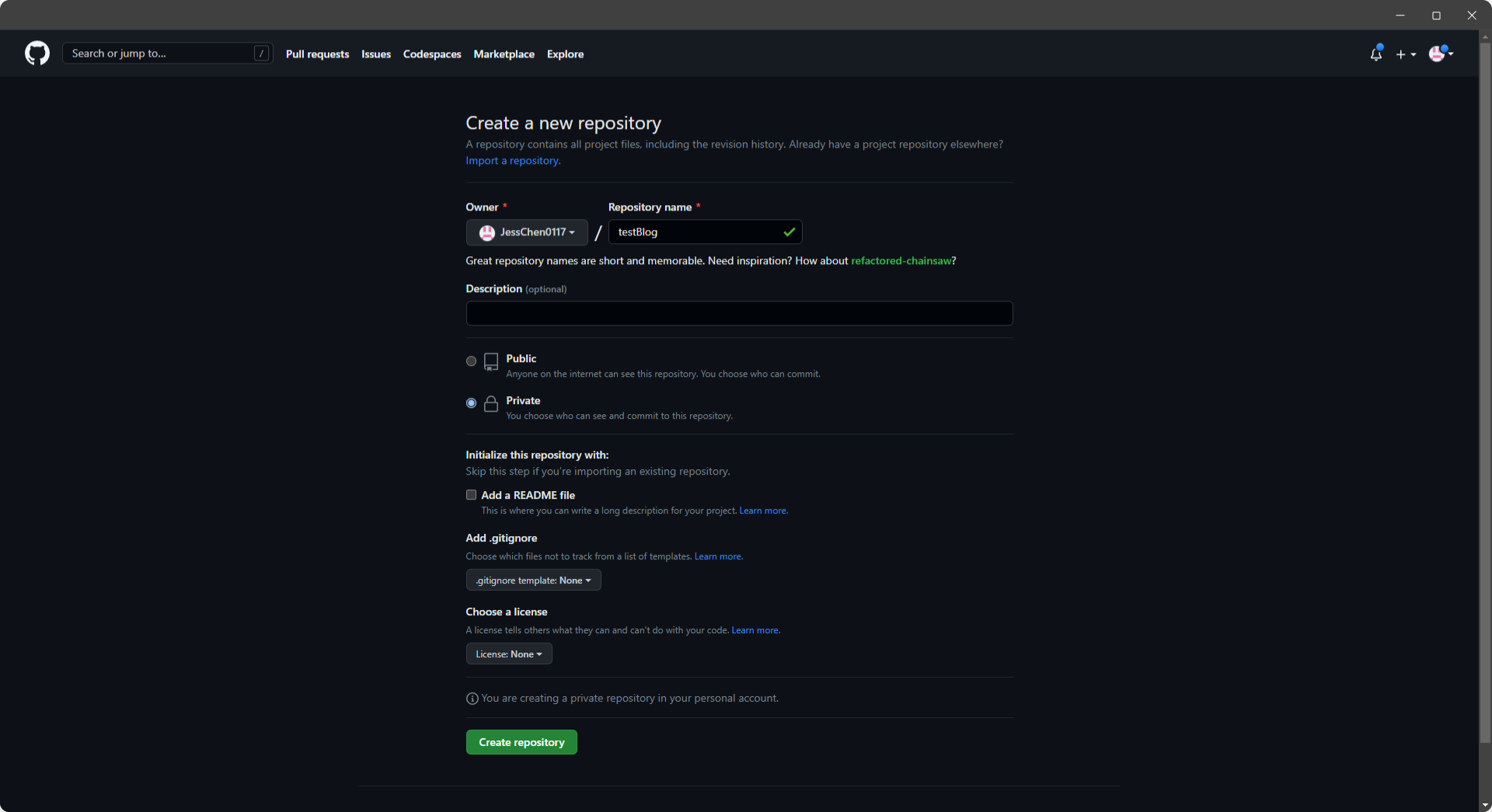
建立存放 HUGO 的遠端 Repository
點選 New Repository 並填寫以下欄位:

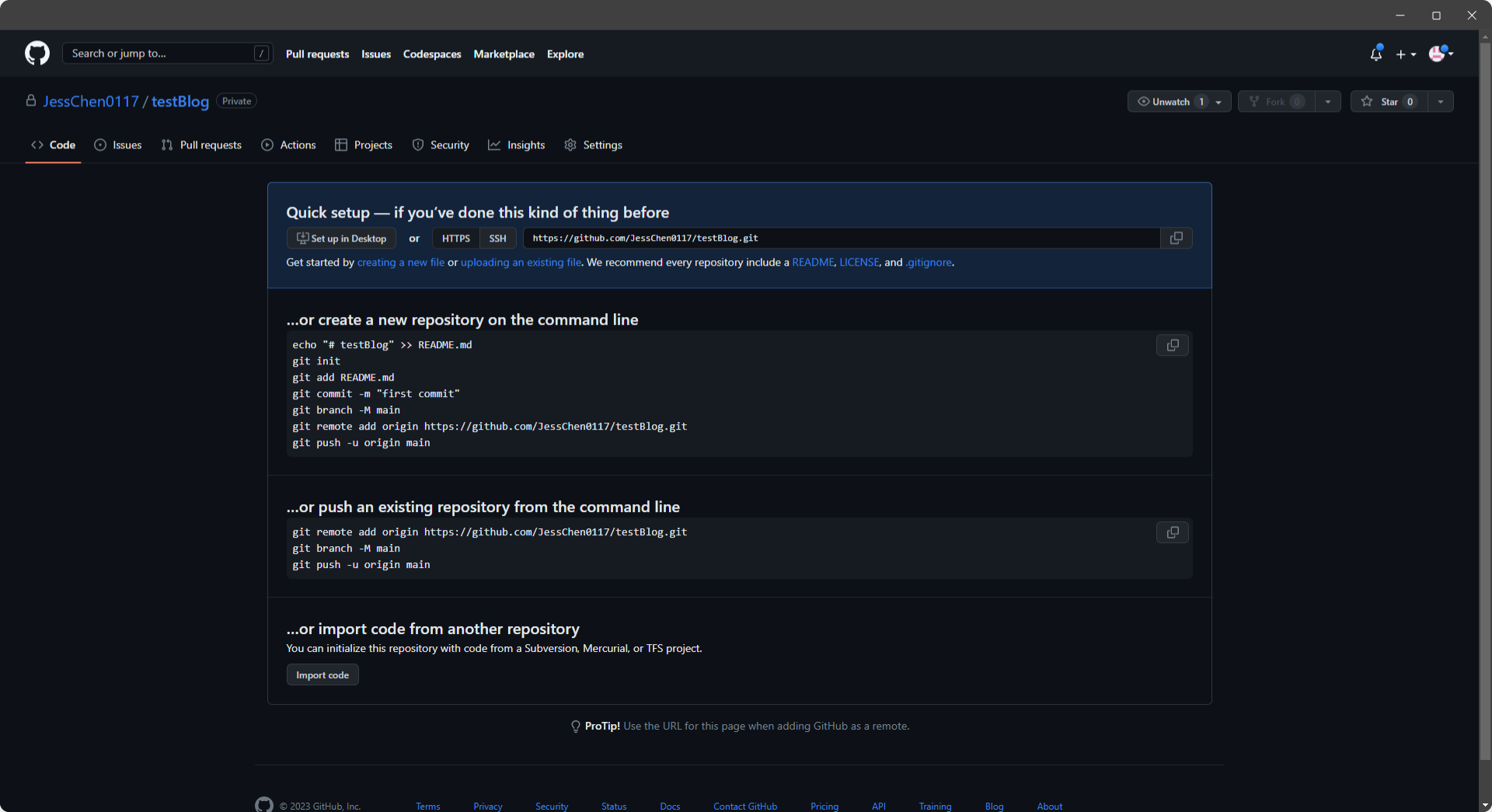
點選創建之後會出現:

照著步驟在 terminal 輸入使用者相關的指令即可.
GitHub Pages
GitHub Pages 是 GitHub 提供的靜態網站托管服務,
可以在上面部署 靜態網站,
並且可以 自定義域名.
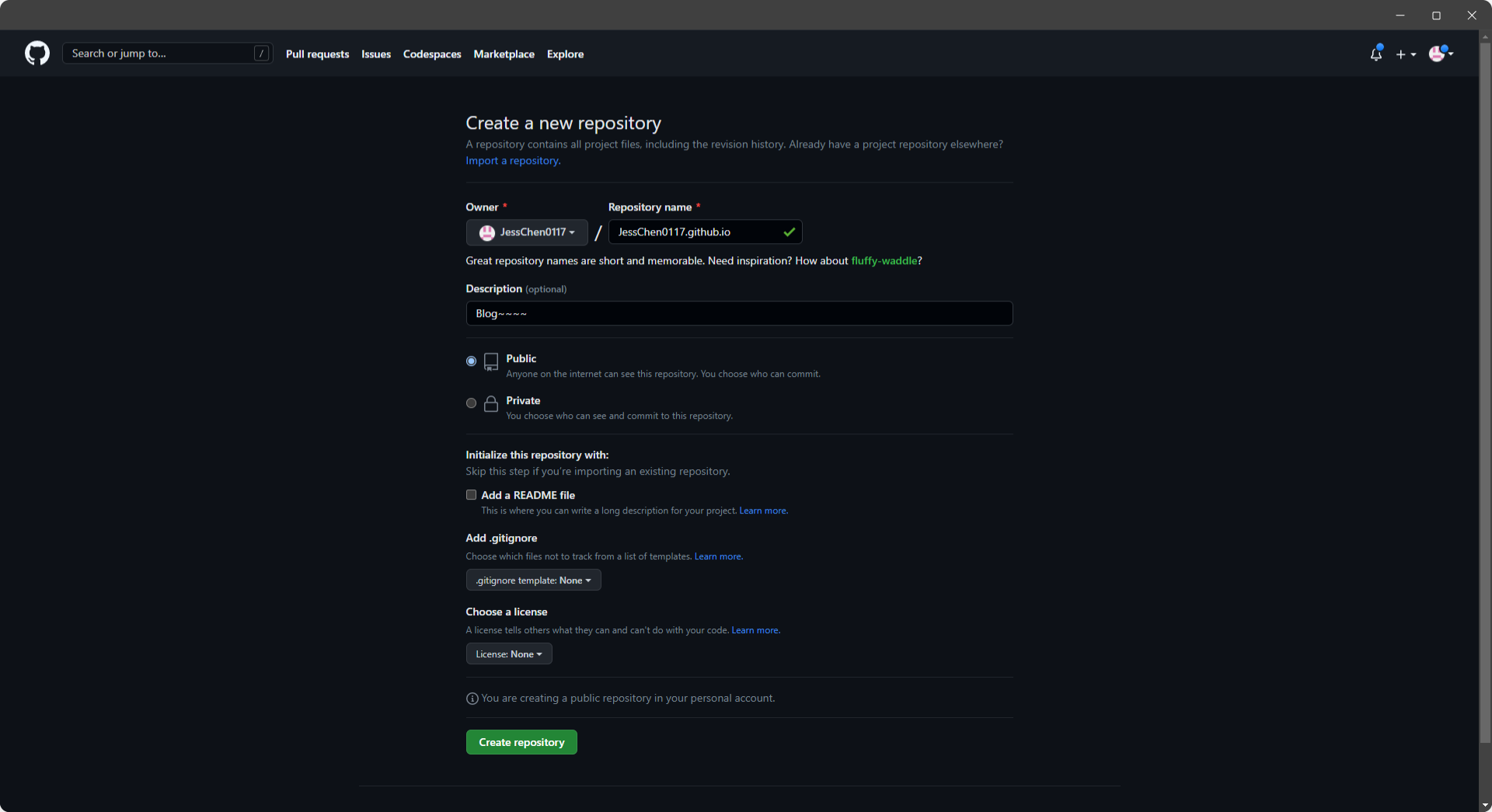
Repository for Static Web Site
在 GitHub 上創建一個新 Repository,
倉庫名必須是 username.github.io,
其中 username 是你的 GitHub 用戶名,
而且必須設為 Public:

建好之後下一步就是讓 HUGO 幫我們生成靜態網站.
HUGO Build Static Web Site
讓 HUGO 幫我們生成靜態 HTML 文件,
在你的 HUGO 底下開啟 terminal 後輸入:
~ % hugo --minify
HUGO 會將所有的文件打包生成靜態網頁,
並存放在 public 資料夾中
至於 hugo & hugo --minify 的區別:
hugo=> 生成靜態網站.hugo --minify=> 將生成的 HTML 、 CSS 、 JavaScript 進行壓縮, 以 減小文件大小 & 加快頁面加載速度.
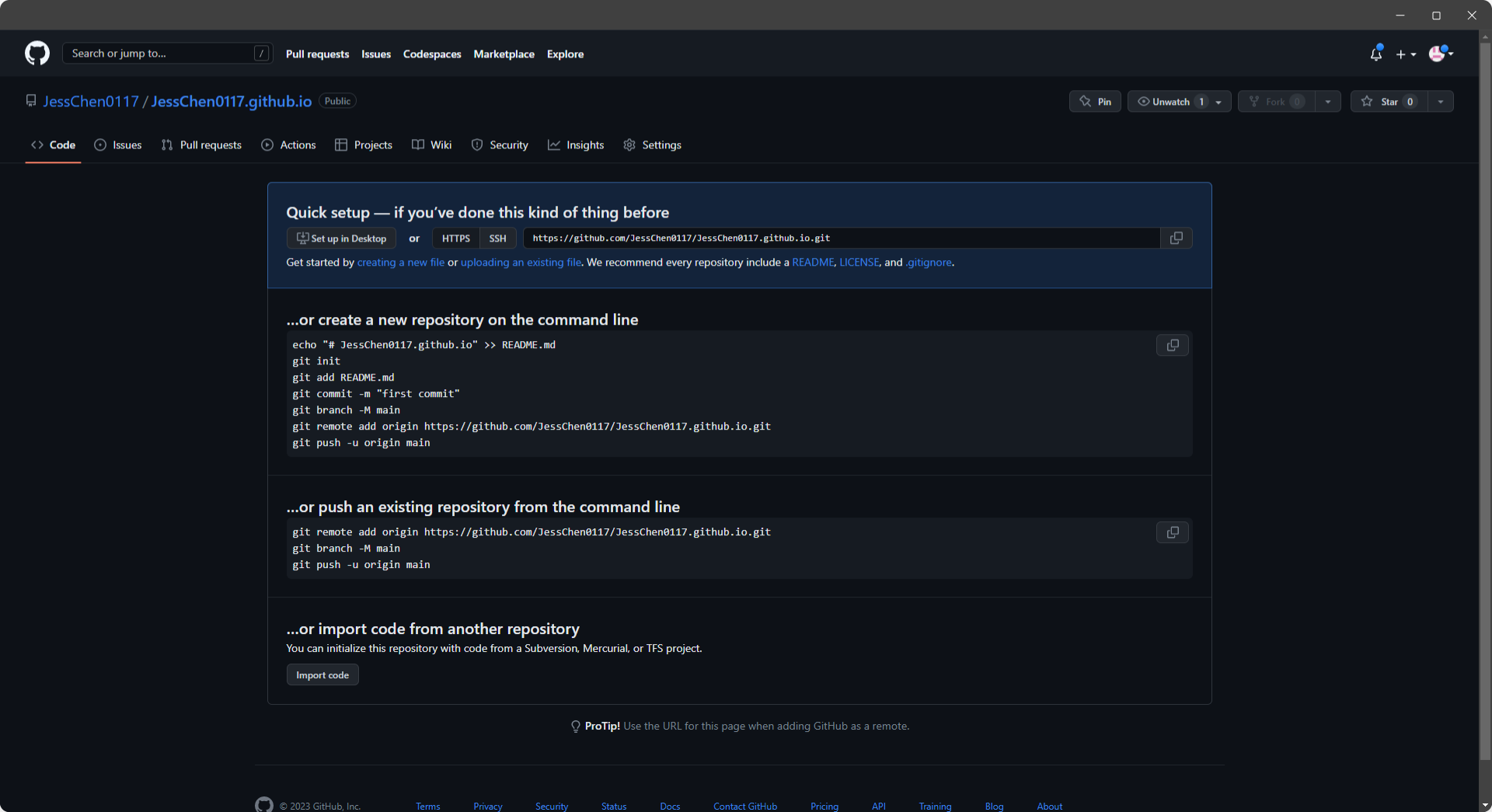
push to .github.io
將剛剛 HUGO 幫我們打包的 public 資料夾中的 所有文件 上傳到 GitHub Repository,
也就是剛剛的 username.github.io,
照著提示步驟:

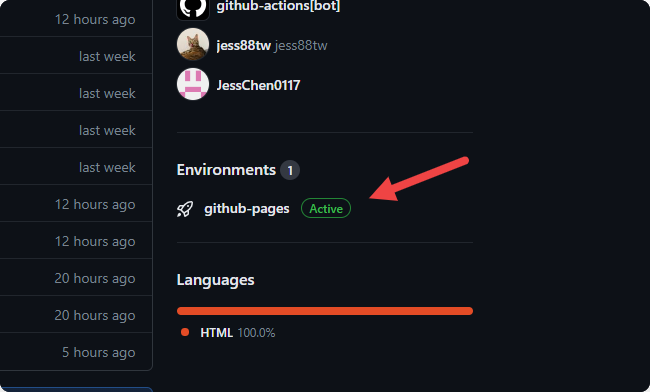
接著等待 GitHub Pages 幫我們處理好一切,
直到呈現 Active:

就可以網址輸入 username.github.io 進入你的個人網站囉,
以我的例子就是 https://jess88tw.github.io/.
歡迎 donate🥤!
購買網域
除了用 https://jess88tw.github.io/ 之外,
也可以自己買一個網域,
幫自己選一個喜歡的網域名稱,
這邊我選用 Google Domain.
Google Domain
至於為什麼要選用 Google Domain,
是因為 Google Domain 提供了一些附加功能:
郵件轉發
WHOIS 保護
子域名設置
在這裡輸入想要的網域名稱:

再來就是一系列的付款流程
Google Domain 設定
付款完成後回到 Google Domain,
進行 DNS 資源設定,
才可以連接到 GitHub Page,
根據官方文件 GitHub Page 的 HTTPS 設定,
要在 DNS 中將 base domain 設定至下列 IP:
185.199.108.153185.199.109.153185.199.110.153185.199.111.153
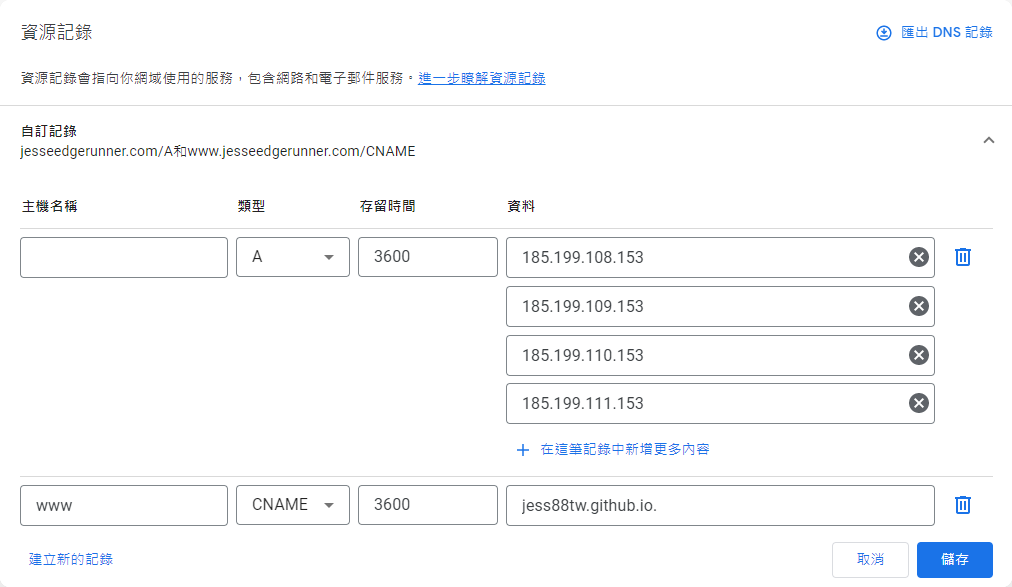
在 Custom resource records 中,
選擇 resource type: A,
並新增上述四組 IP,
再來是 CNAME 也就是真實名稱的意思,
作用是將個人化網域對應到真實網域,
就像 jesseedgerunner.com 對應到 jess88tw.github.io,
最後就會設定成這樣:

最後讓我們把美美的個人網域 & GitHub Pages 進行連結吧
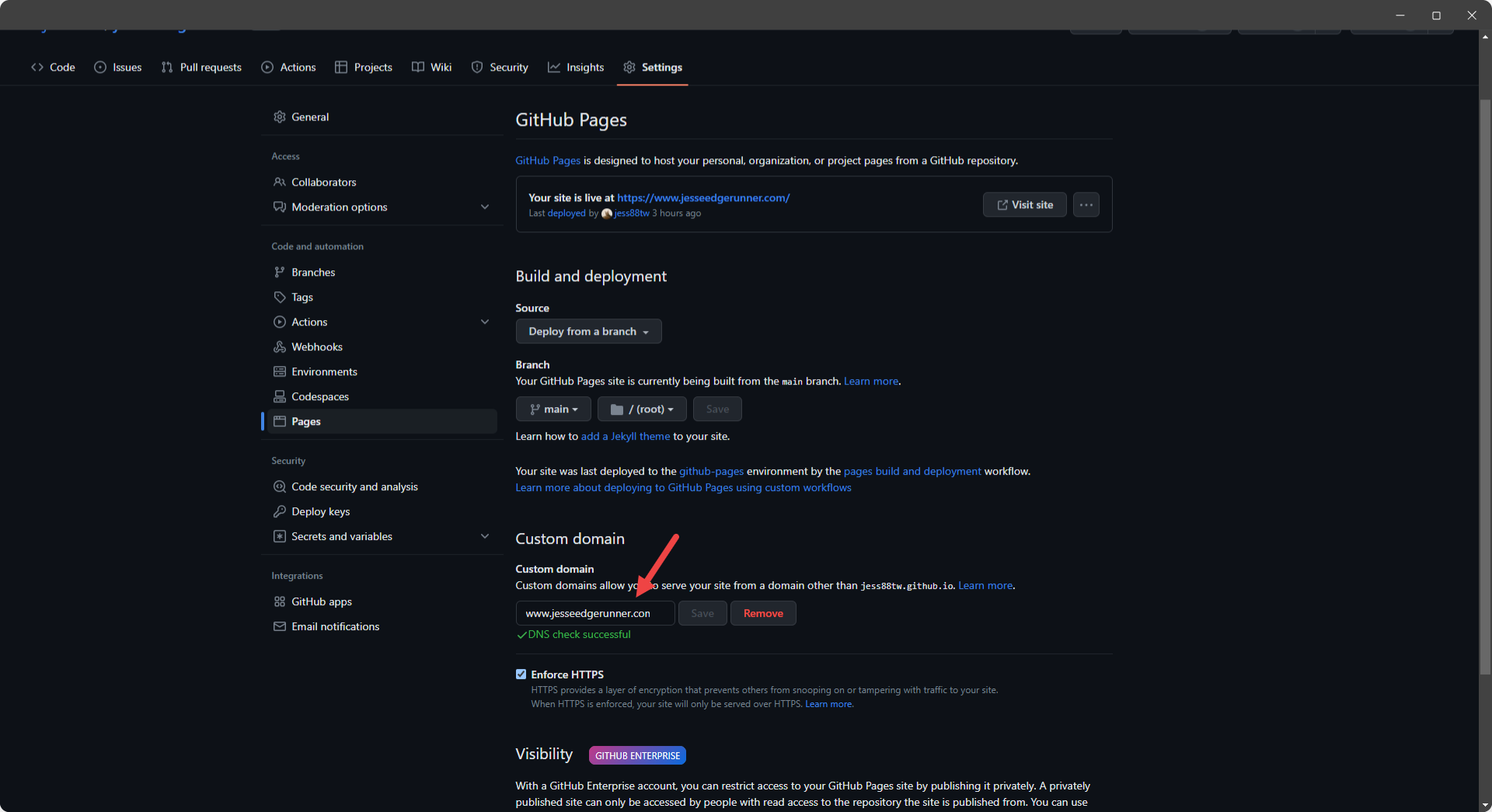
GitHub Repository 設定
前往存放網靜態網站的 Repository,
在 Setting 第一頁找到 GitHub Pages 設定,
然後在 custom domain 填入個人化網域 jesseedgerunner.com:

如果無法使用 HTTPS 的話,
是因為 Google Domain 的 DNS 設定還沒生效,
等個幾分鐘再回來打勾就可以了
整理
雖然成功把網頁部屬到 GitHub Pages 了,
但每次寫完新的文章都要再重新 hugo --minify,
然後再重新把 public 資料夾 push 到 GitHub Pages 的 Repository 著實有點麻煩,
在之後的章節我會介紹到 Github Action,
他可以做到自動化部屬的功能,
也就是 CI & CD