Component 用途
Component 用於控制網頁視圖中的 一塊區域
渲染, 透過 HTML & CSS
資料該怎麼顯示, DOM 如何被操作, 透過 TS
資料改怎麼傳遞, 透過 Data Binding or TS 中的 Service
在 Component 中可以包含其他的 Component
因此好的 Component 必須可以 重複使用
建立 Component
於 terminal 輸入 ng g c header 生成一個 HeaderComponent
PS C:\Users\Jess\code\myAngular\test-for-standalone-1> ng g c header
CREATE src/app/header/header.component.html (21 bytes)
CREATE src/app/header/header.component.ts (294 bytes)
CREATE src/app/header/header.component.css (0 bytes)
在這裡 Angular CLI 幫我們建立了一個資料夾 header,
點進可以看到 Angular CLI 幫我們建立了三個檔案:
header.component.css
header.component.html
header.component.ts
引用 Component
接著看到 header.component.ts:
import { Component } from "@angular/core";
import { CommonModule } from "@angular/common";
@Component({
selector: "app-header",
standalone: true,
imports: [CommonModule],
templateUrl: "./header.component.html",
styleUrl: "./header.component.css",
})
export class HeaderComponent {}
觀察到 selector: "app-header",
app-header 即是之後可以放入父類 Component 的 Tag 標籤 <app-header></app-header>.
再到 app.component.html, 將原本的內容通通刪掉, 修改為:
<app-header></app-header>
這時會發現 <app-header></app-header> 會開始報錯,
因為我們還沒有到 app.component.ts 中引用 HeaderComponent
import { Component } from "@angular/core";
import { CommonModule } from "@angular/common";
import { RouterOutlet } from "@angular/router";
import { HeaderComponent } from "./header/header.component";
@Component({
selector: "app-root",
standalone: true,
imports: [CommonModule, RouterOutlet, HeaderComponent], // 引用 Header Component
templateUrl: "./app.component.html",
styleUrl: "./app.component.css",
})
export class AppComponent {
title = "test-for-standalone-1";
}
再次以瀏覽器開啟可看到 header.componet.html 裡面的內容

切版
接著我們可以來切版,
本篇使用的版型範例來自:
範例 HTML Template
在 Angular 專案 src 的同一層建立一個資料夾 template,
並將下載的版型放入 template 資料夾中,
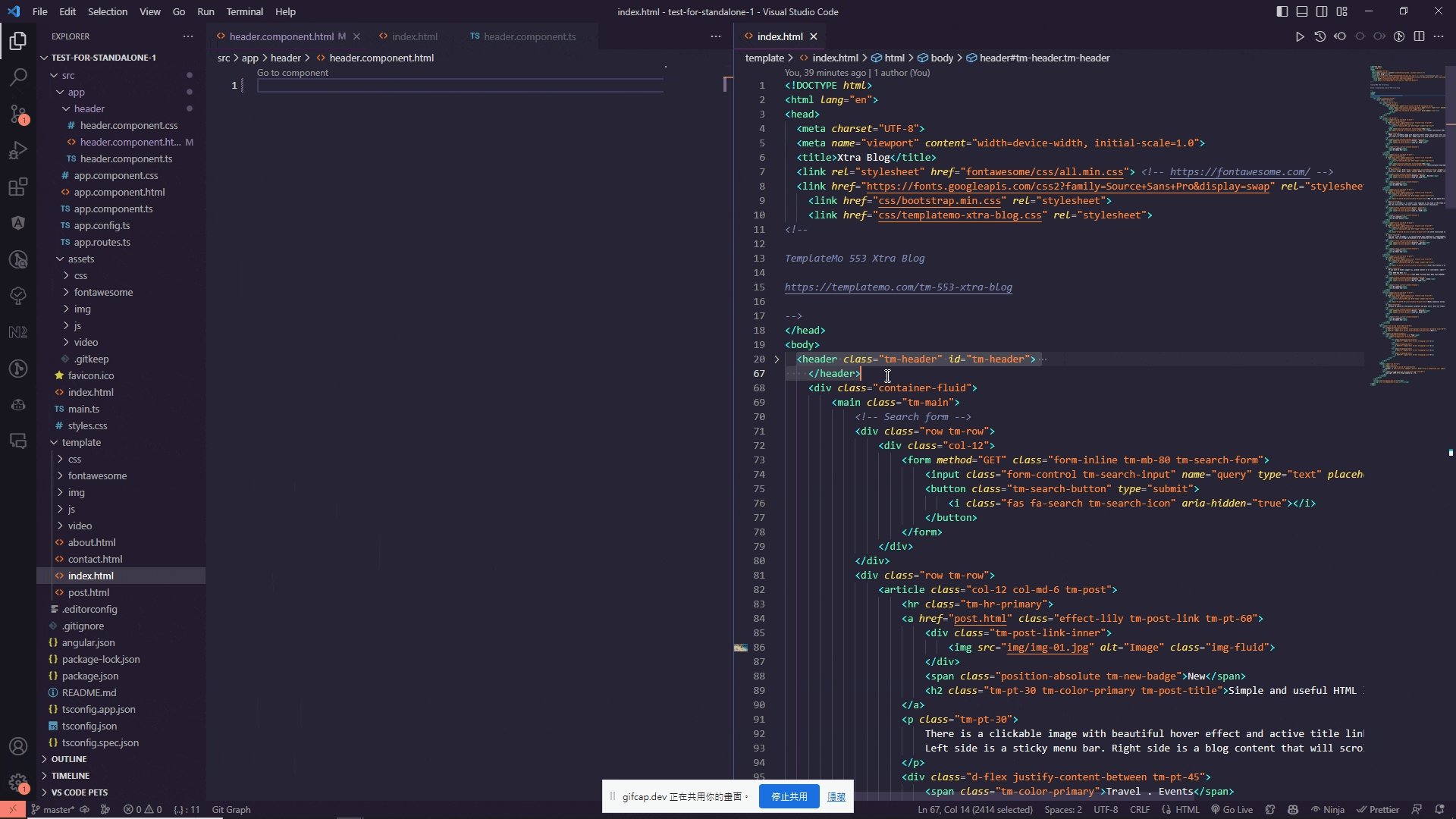
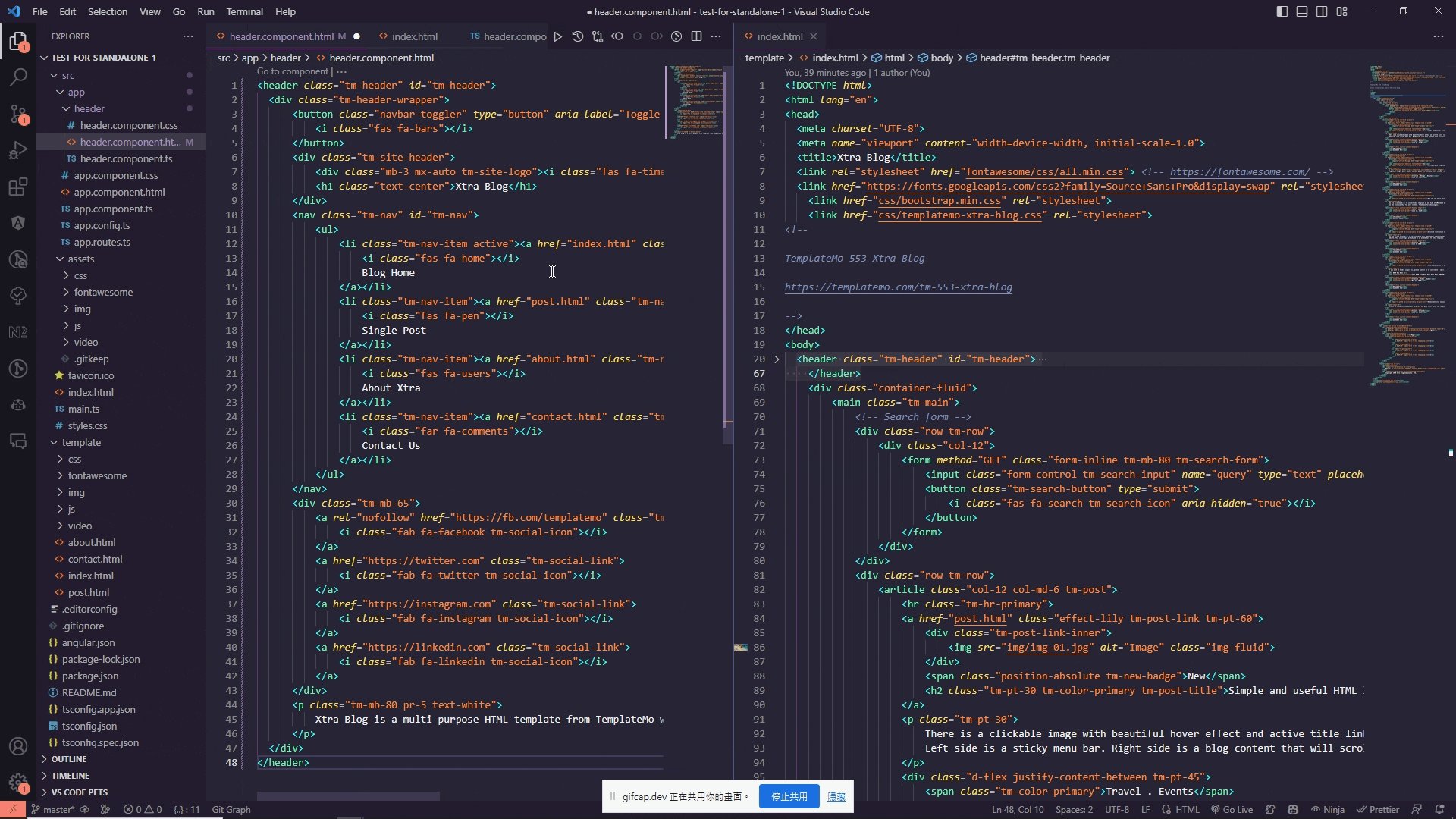
接著將版型的 index.html 裡面的 header 區塊複製到 header.component.html 中

這時的畫面會變成這樣:

這是因為我們沒有引入版型的 CSS 檔案,
將網頁以外的靜態資源從 template 資料夾底下複製到 src > assets 資料夾中,
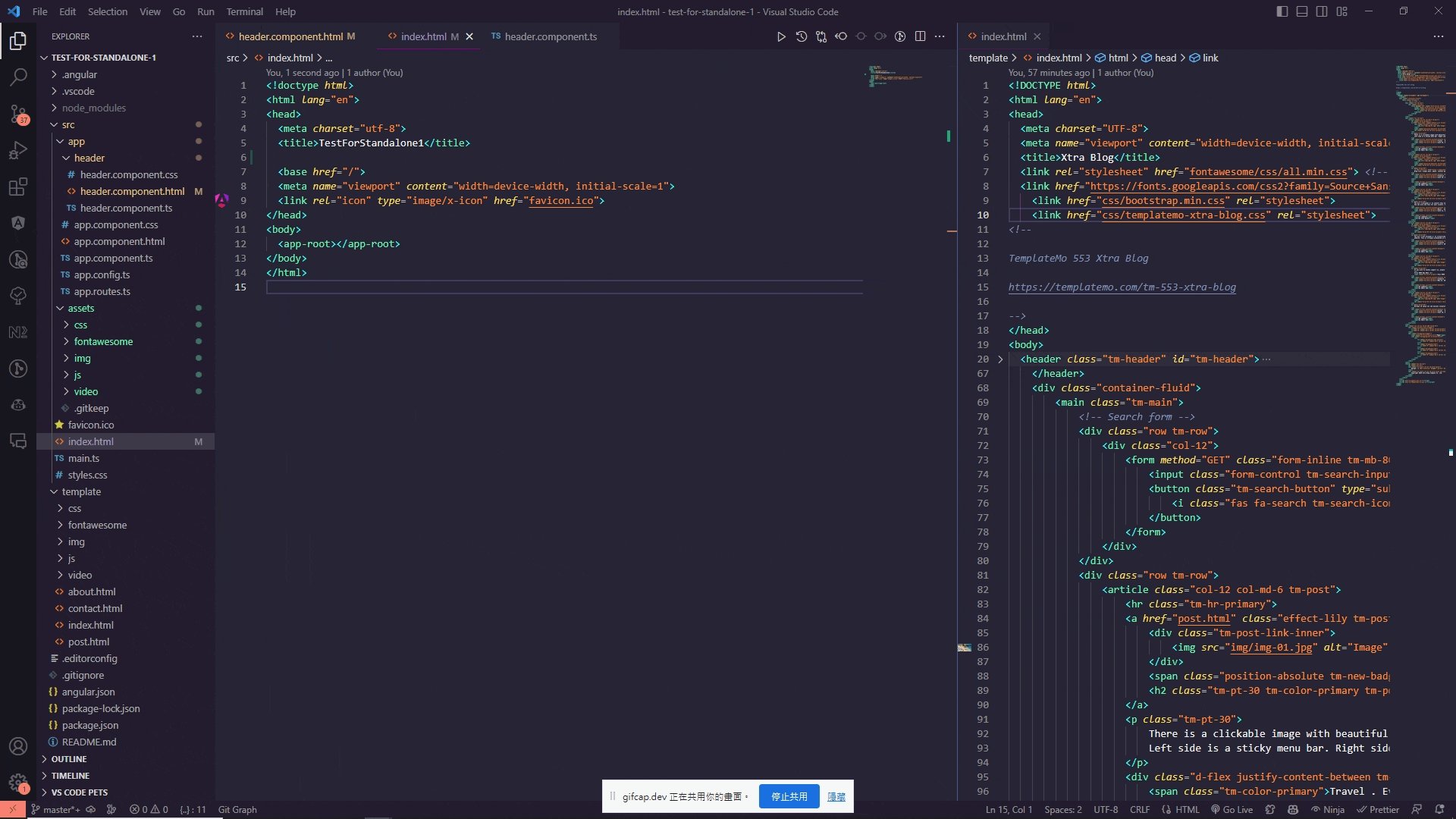
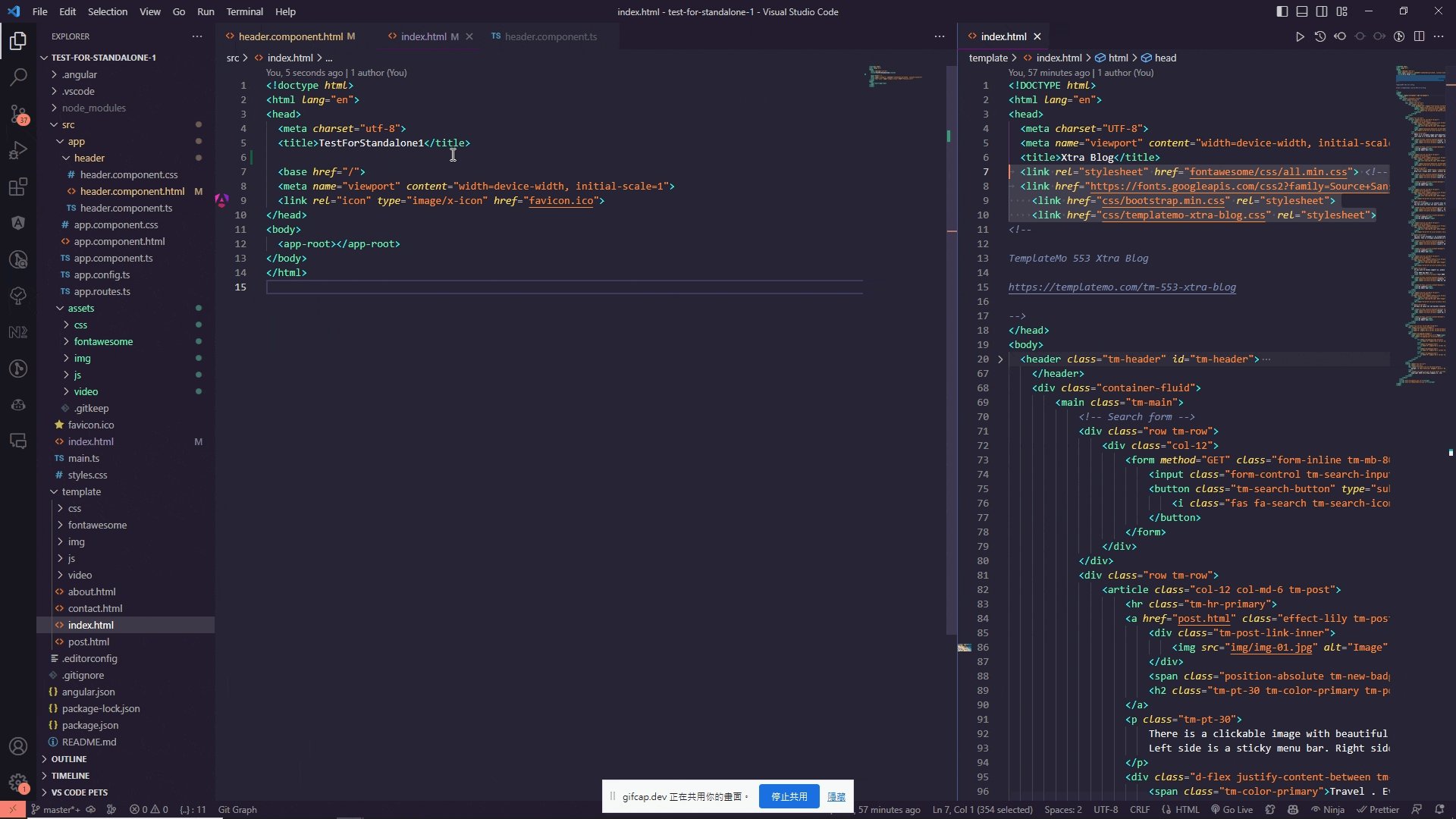
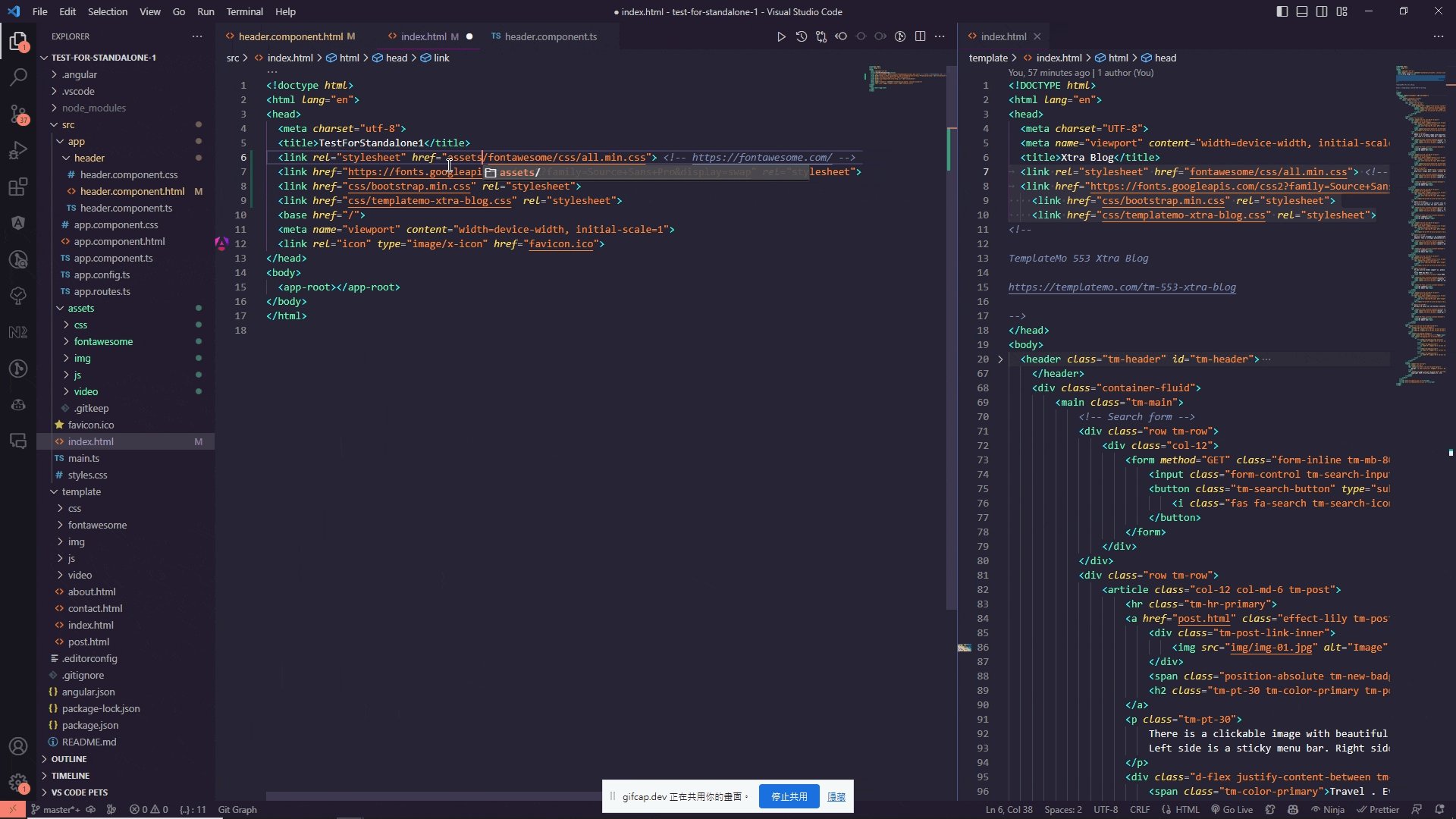
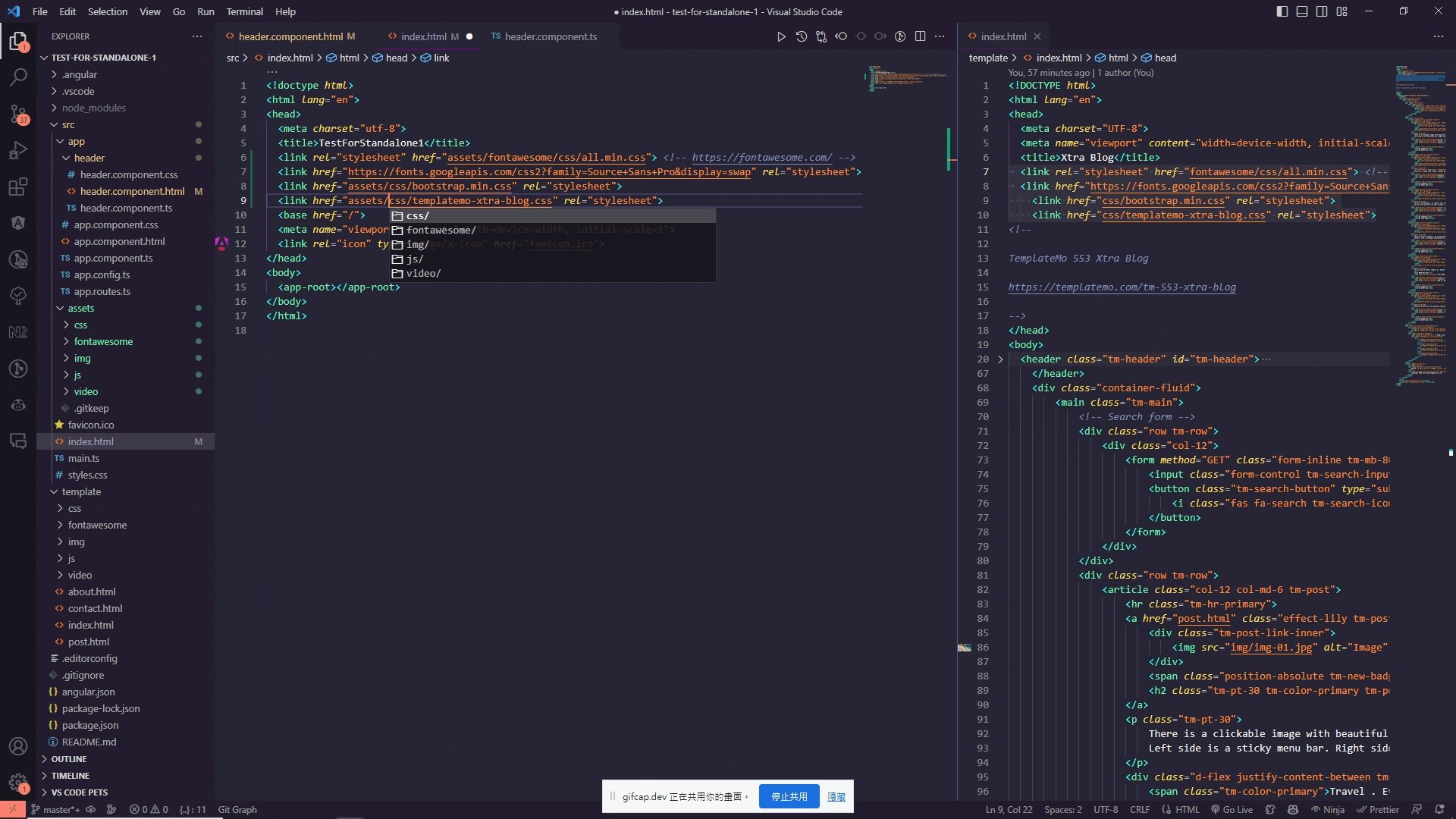
在前往 index.html 的 head 中引入 CSS 檔案並修改路徑:

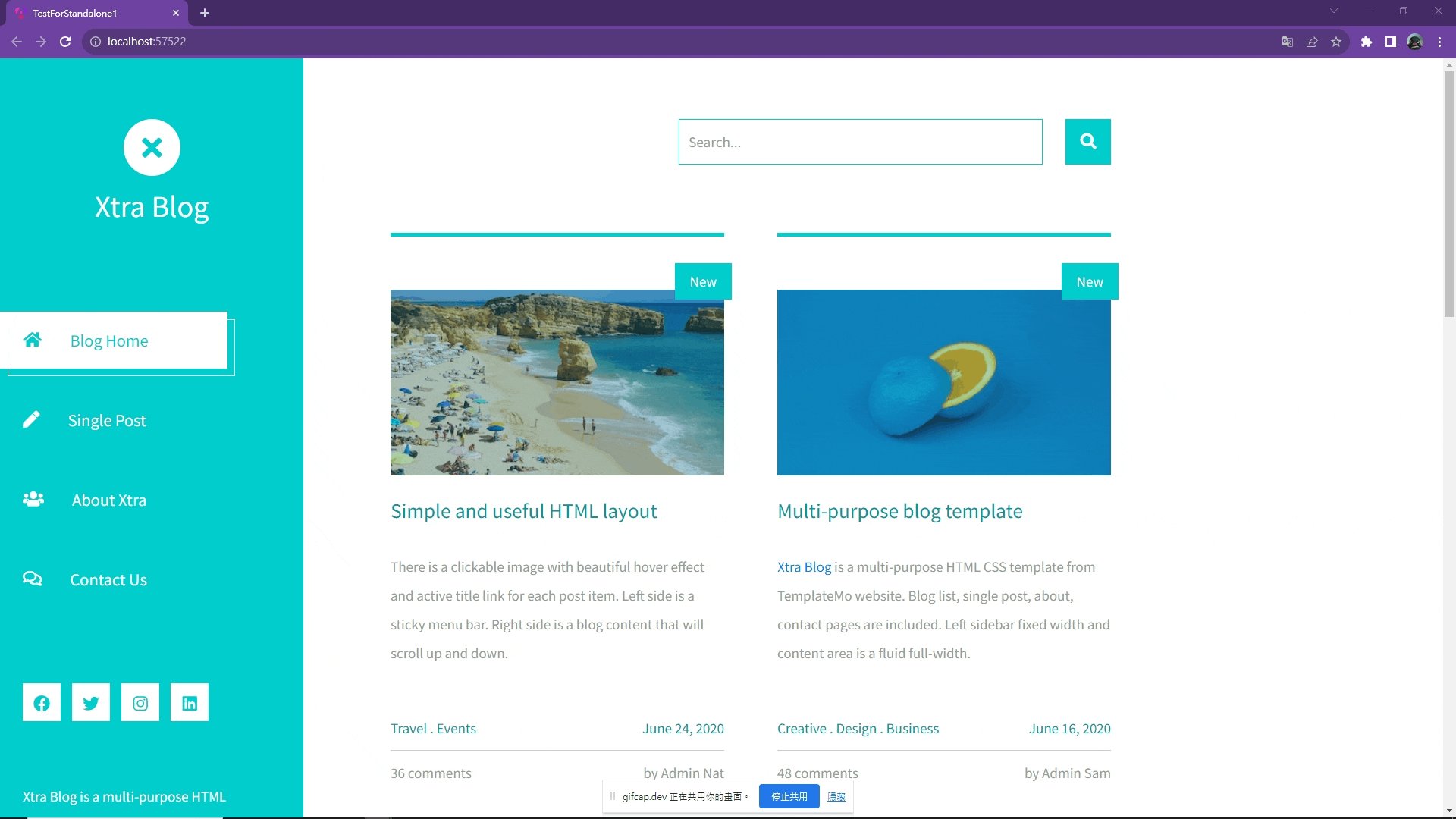
畫面就會正常顯示了:

再來就是以此類推將版型的內容切版到 Angular 中
分別輸入:
ng g c searchng g c articleng g c paginationng g c footer
再將內容切版到各自的 Component 中,
如有用到的靜態資源也要修改為 Angular 專案底下 assets 資料夾中的路徑,
接著到 app.component.html 中引入各個 Component
<app-header></app-header>
<div class="container-fluid">
<main class="tm-main">
<app-search></app-search>
<app-article></app-article>
<app-pagination></app-pagination>
<app-footer></app-footer>
</main>
</div>
並且到 app.component.ts 中引入:
import { CommonModule } from "@angular/common";
import { Component } from "@angular/core";
import { RouterOutlet } from "@angular/router";
import { ArticleComponent } from "./article/article.component";
import { HeaderComponent } from "./header/header.component";
import { SearchComponent } from "./search/search.component";
import { PaginationComponent } from "./pagination/pagination.component";
import { FooterComponent } from "./footer/footer.component";
@Component({
selector: "app-root",
standalone: true,
// 引用各個 Component
imports: [
CommonModule,
RouterOutlet,
HeaderComponent,
SearchComponent,
ArticleComponent,
PaginationComponent,
FooterComponent,
],
templateUrl: "./app.component.html",
styleUrl: "./app.component.css",
})
export class AppComponent {
title = "test-for-standalone-1";
}
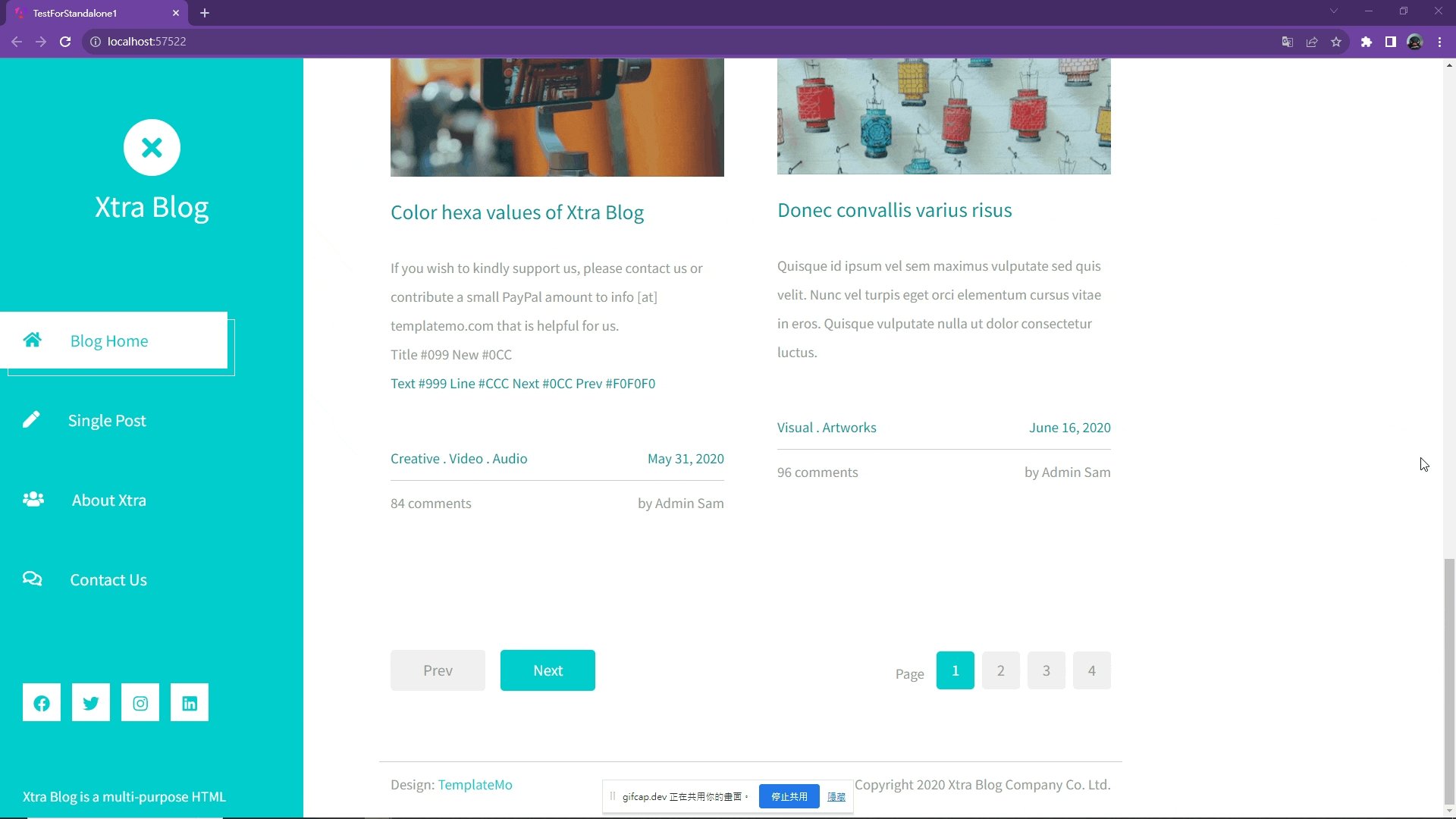
切板就大致完成了: