What?
Angular 是一個開源的前端框架,
由 Google 團隊開發和維護,
跟之前介紹的靜態網頁 Hugo 不同,
用於構建 動態 Web App,
有完整的開發工具包,
讓開發者可以更加快速與高效地開發 Web App
Why?
企業級前端框架(Enterprise-grade Frontend Framework)
使用強型別的 TypeScript 程式語言
使用以類別為基礎的物件導向架構開發 Web App
超高生產力(Super High Productivity)
Angular CLI 改善開發流程
內建 codelyzer 靜態程式碼分析工具確保開發品質
穩定的版本升級策略
擁有穩定的 Angular 版本與釋出政策
每個版本升級皆可搭配
ng update自動更新
Features
Angular 擁有許多特色, 以下列出幾個主要的特色
Data Binding
Component(ts) & Template(HTML) 互相傳遞資料的方式,
減少了手動處理 DOM 的繁雜工作,
提高了開發效率
模組化架構
將 Web App 拆分為多個模塊,
每個模塊專注於一個特定的功能,
提高程式的 可維護性 和 可擴展性
Dependency injection
Angular 提供了依賴注入的機制,
可以創建可 重用 & 可 測試 的 Component,
減少程式的重工
Directives
Directives 可以幫助開發者更輕鬆地實現各種常見 DOM 操作
*ngFor*ngIf[ngSwitch]
Typescript
Angular 使用 TypeScript 作為開發語言
擁有 型別 與 介面
提供 提示 和 錯誤檢查機制, 減少出錯
Angular CLI
Angular CLI 是一個命令行工具,
可以幫助開發者快速建立 Angular 專案,
並提供了許多實用的指令
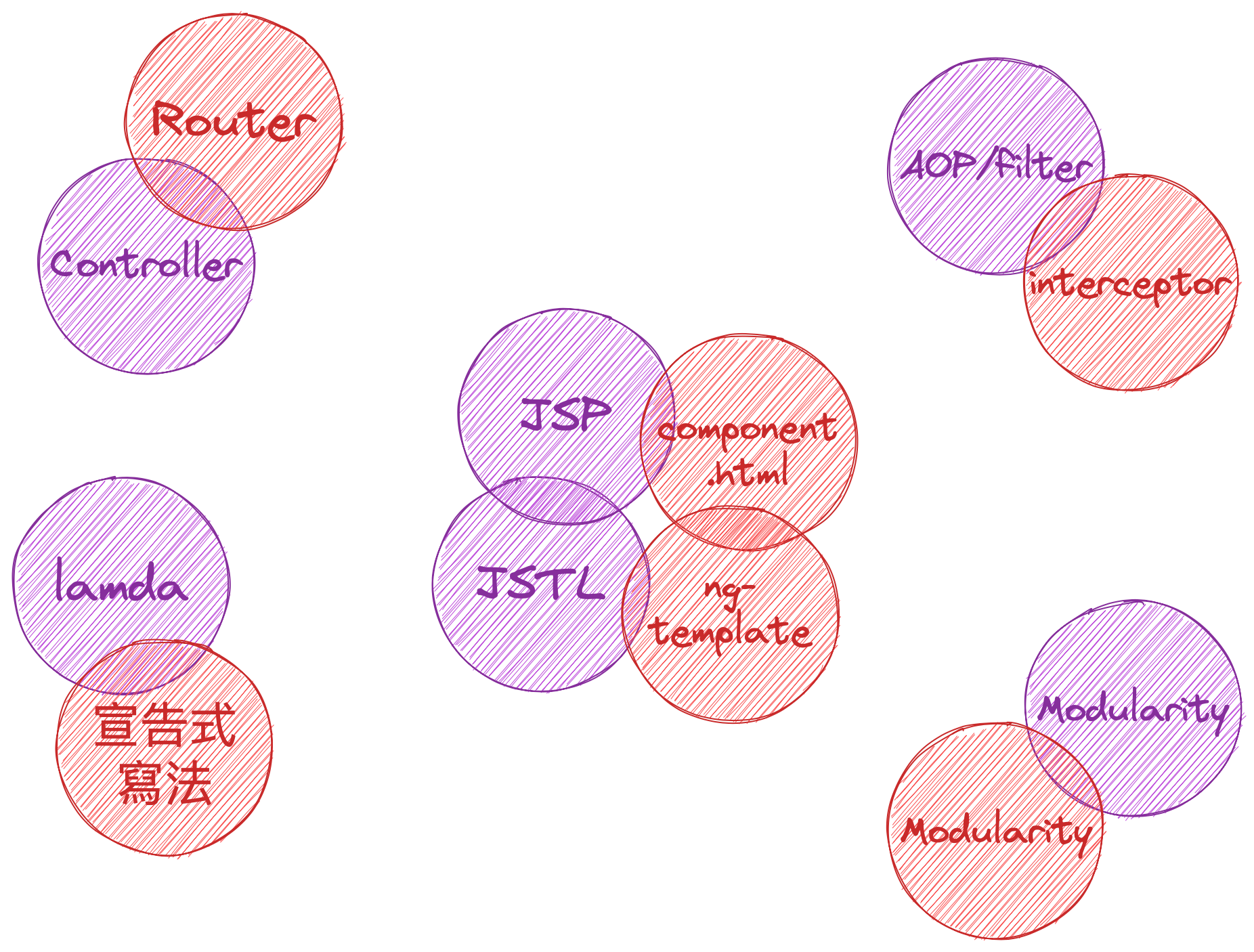
Angular vs Java

大概了解 Angular 的特色後,
來建立第一個 Angular App,
以及進一步了解他吧!
參考
原味英雄之旅!
Angular 中文官網
TypeScript 文件
RxJS 中文版文件
Angular Material 元件庫