變成喜歡的樣子
通常 HUGO Theme 的開發者們都會設計很多可以變更的部分,
以主題 onelou 為範例,
該作者設計了 logo 區塊 & SVG 區塊等,
所以可以換上自己網站的 logo 以及自己設計的 SVG 圖片
Logo Design
我們先從網頁的 logo 開始吧
製作網站 logo
前往 DesignEvo
中文介面, 適合剛接觸設計的新手,
有許多板模可以直接套用並且可以自行修改,
可以 免費 匯出 300px X 300px 的圖檔,
進入頁面後點選 免費製作 LOGO:

選擇想要的主題:

就可以開始修改成自己的 logo 了:

可以善加利用 搜尋圖標 加入不同的圖,
但要記得用英文搜尋
設計完成後, 可以 免費 輸出 300px X 300px 的檔,
就算超過網站也會自動幫你轉成 300px X 300px
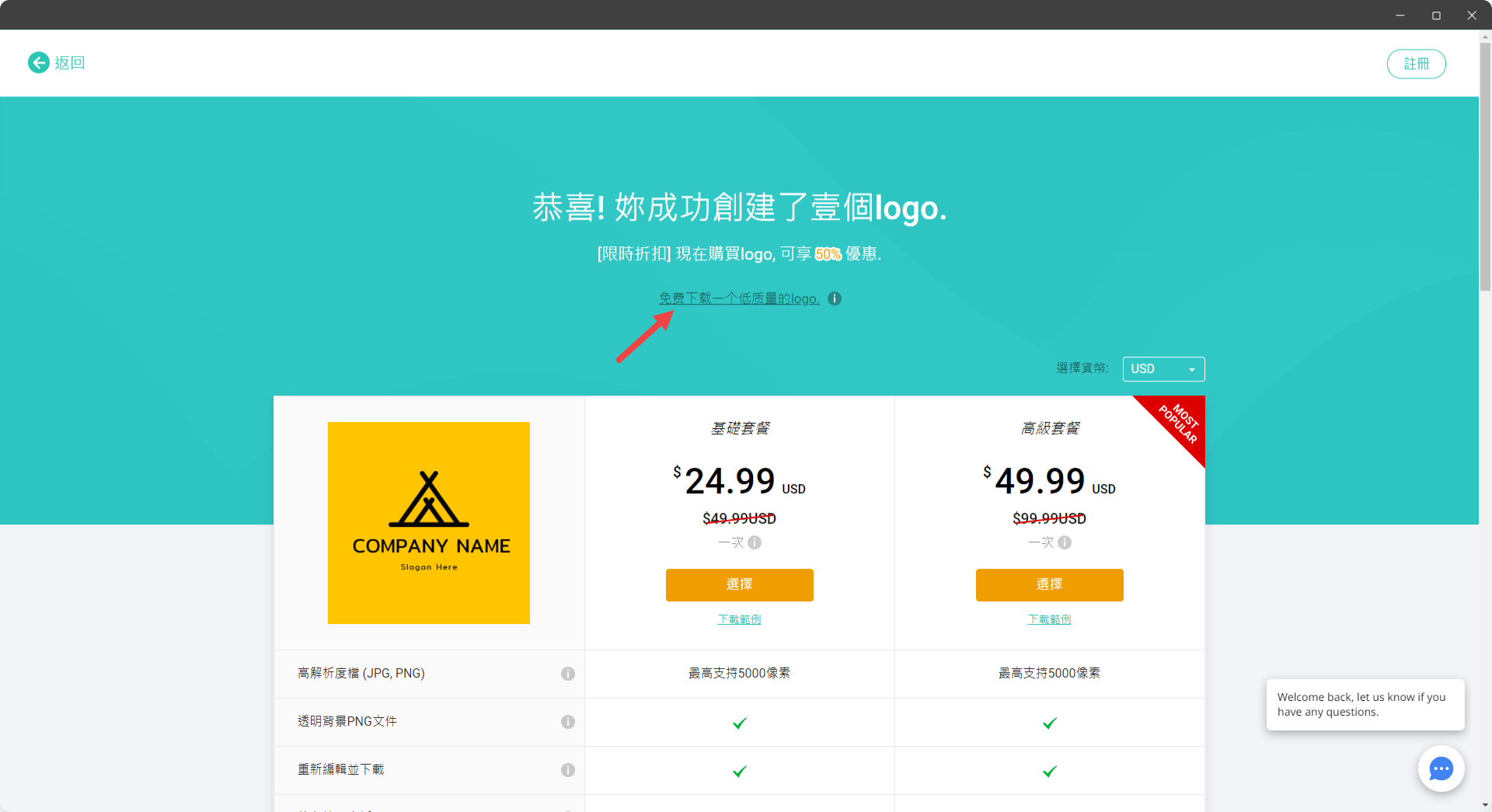
點選 免費下載一個低質量的 logo:

但如果只想要保留圖形本體,
不要背景的話,
DesignEvo 就要付費了,
身為一個優秀的免費仔,
要錢跟要命一樣,
所以這邊會用到這款去背軟體.
前往 RemoveBg

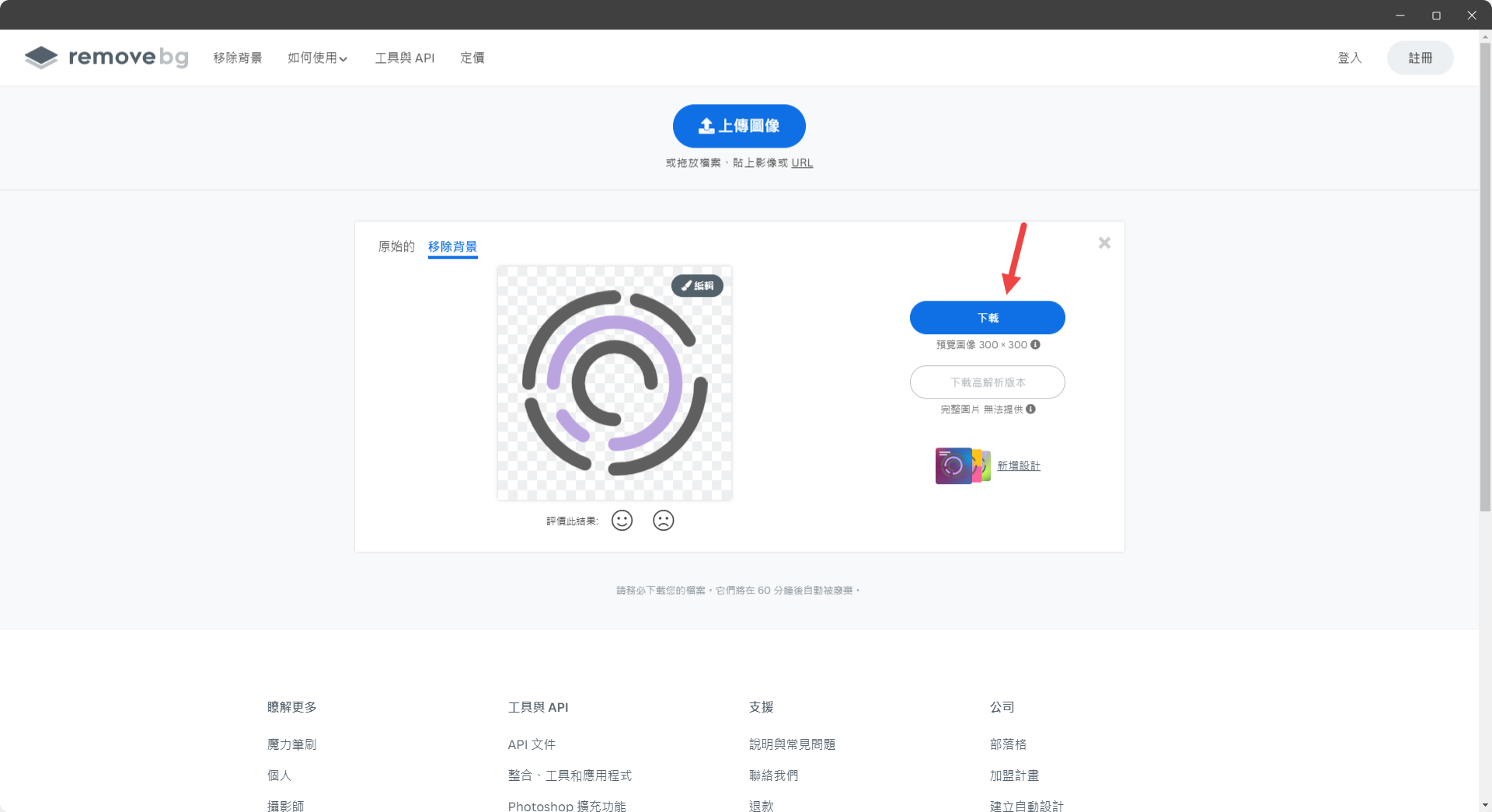
將剛剛設計好的圖片匯入 RemoveBg 就會自動去背拉:

下載後,
將其改取代原本 static 資料夾裡的圖檔就可以了,
記得要將其像素壓縮 & css 排版調整一下,
網頁的專屬 logo 就完成了!
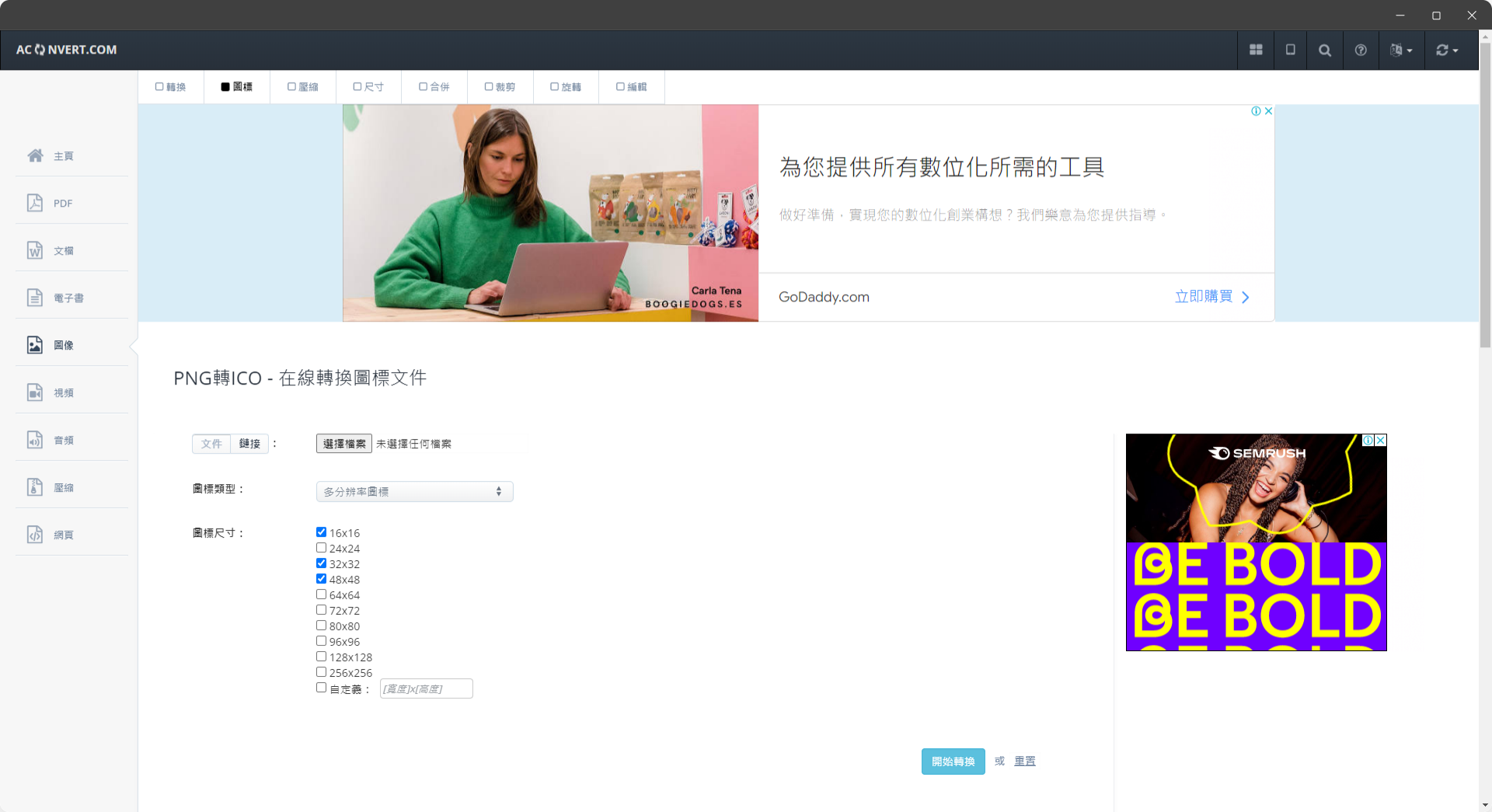
製作 favicon.ico
前往 Aconvert

.ico 就是 icon 檔案,
也就是瀏覽器最上方邊邊顯示的 icon,
可以作為縮圖標誌,
圖示檔的尺寸通常比較小,
常見的尺寸有 16px X 16px, 32px X 32px & 48px X 48px,
可以直接用來打開瀏覽.
SVG Animation
接下來可以加上一些動畫
什麼是 SVG?
可縮放向量圖形 Scalable Vector Graphics:
SVG 是一種向量圖形格式,
檔案尺寸比 PNG & JPG 還小,
常用於網站的 logo & icon 等…
可以確保圖片在任何大小不失真
製作 SVG
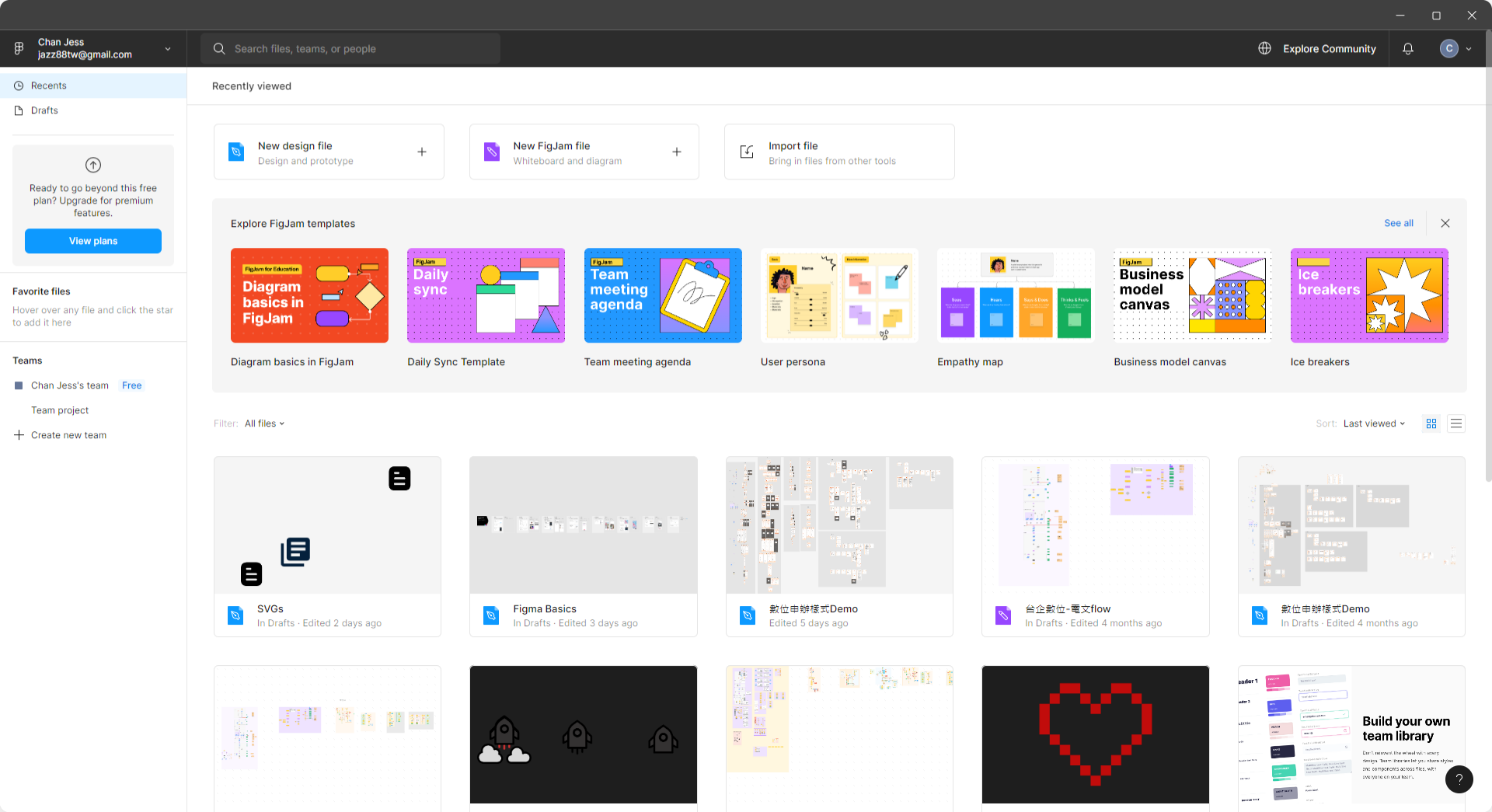
前往 Figma
在製作 SVG 動畫之前,
需要先繪製一個向量圖形,
這裡使用 Figma 製作,
因為 Figma 在瀏覽器可以直接設計,
不需要再額外安裝有的沒有的軟體,
入門的門檻不高且 免費 方案就可以完成各式各樣的簡易向量圖形
註冊登入後, 進入主畫面:

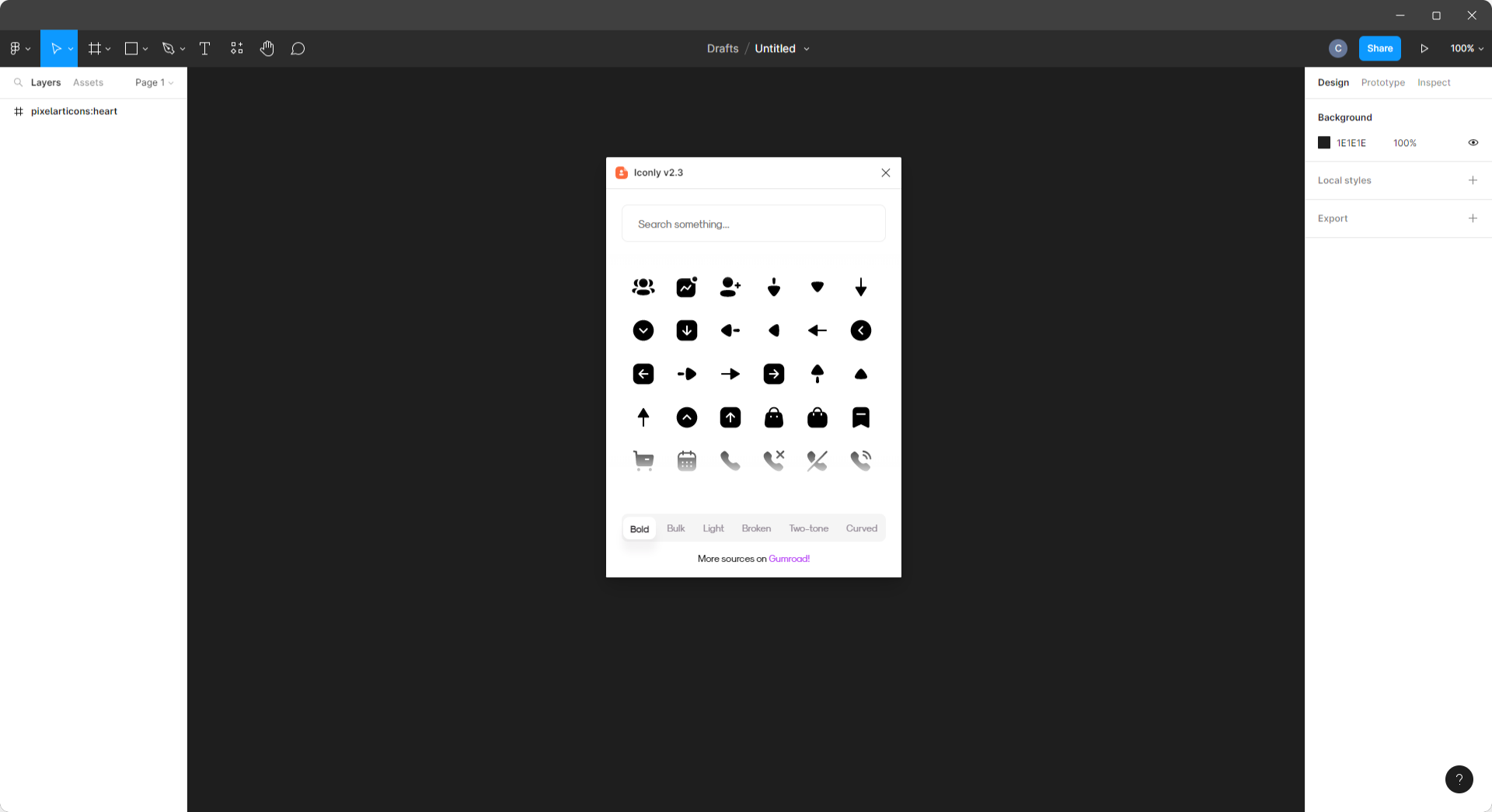
可以到 Community 搜尋想要使用的 Plugins, 這裡使用可以快速建立 SVG 的插件 Iconify:

選擇自己喜歡的圖案就可以開始設計自己的 SVG 囉!
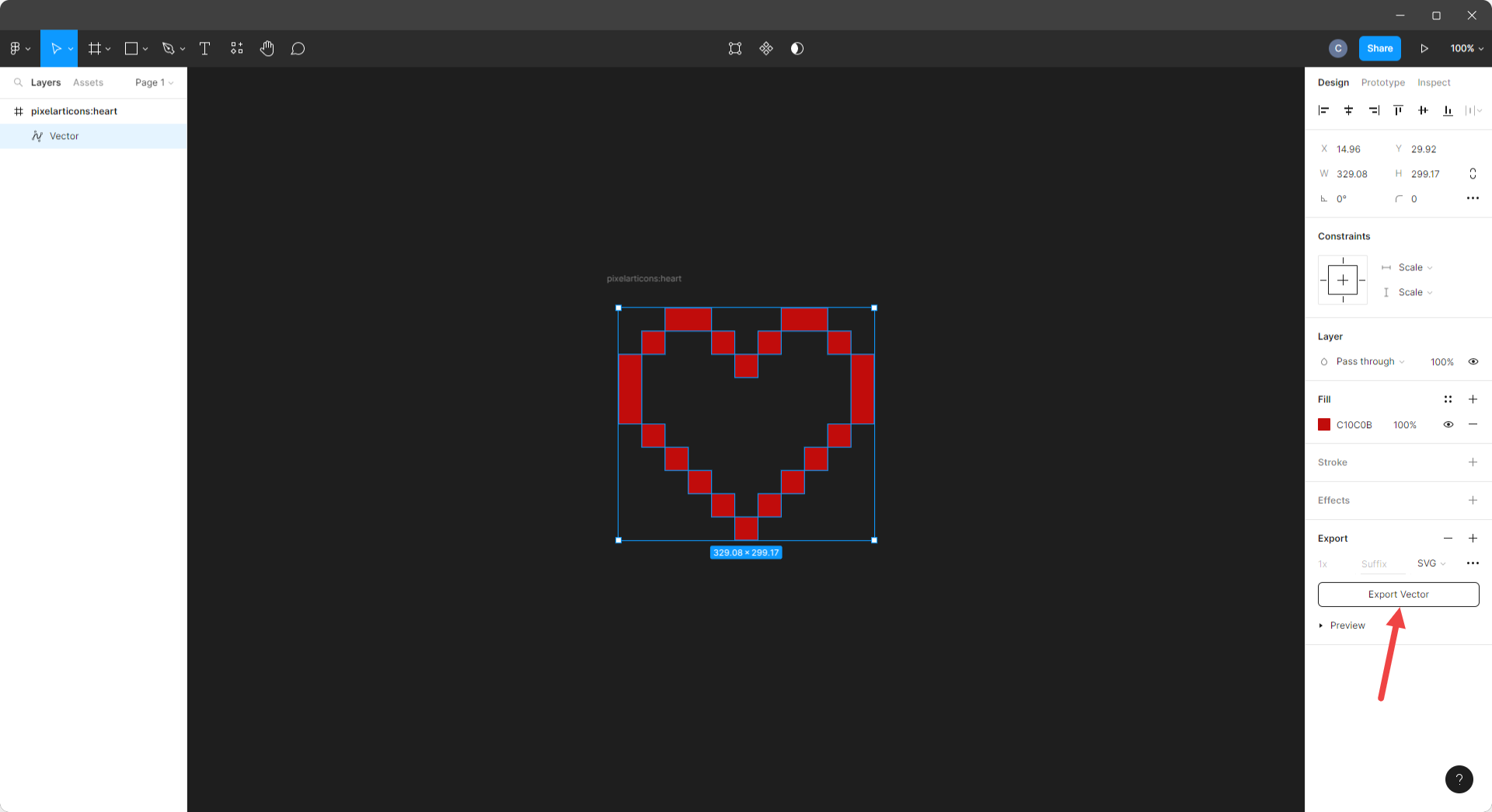
匯出 SVG 的話只需要按下, 右下角的 Export Vector:

記得匯出的檔案形式要選擇 .svg!
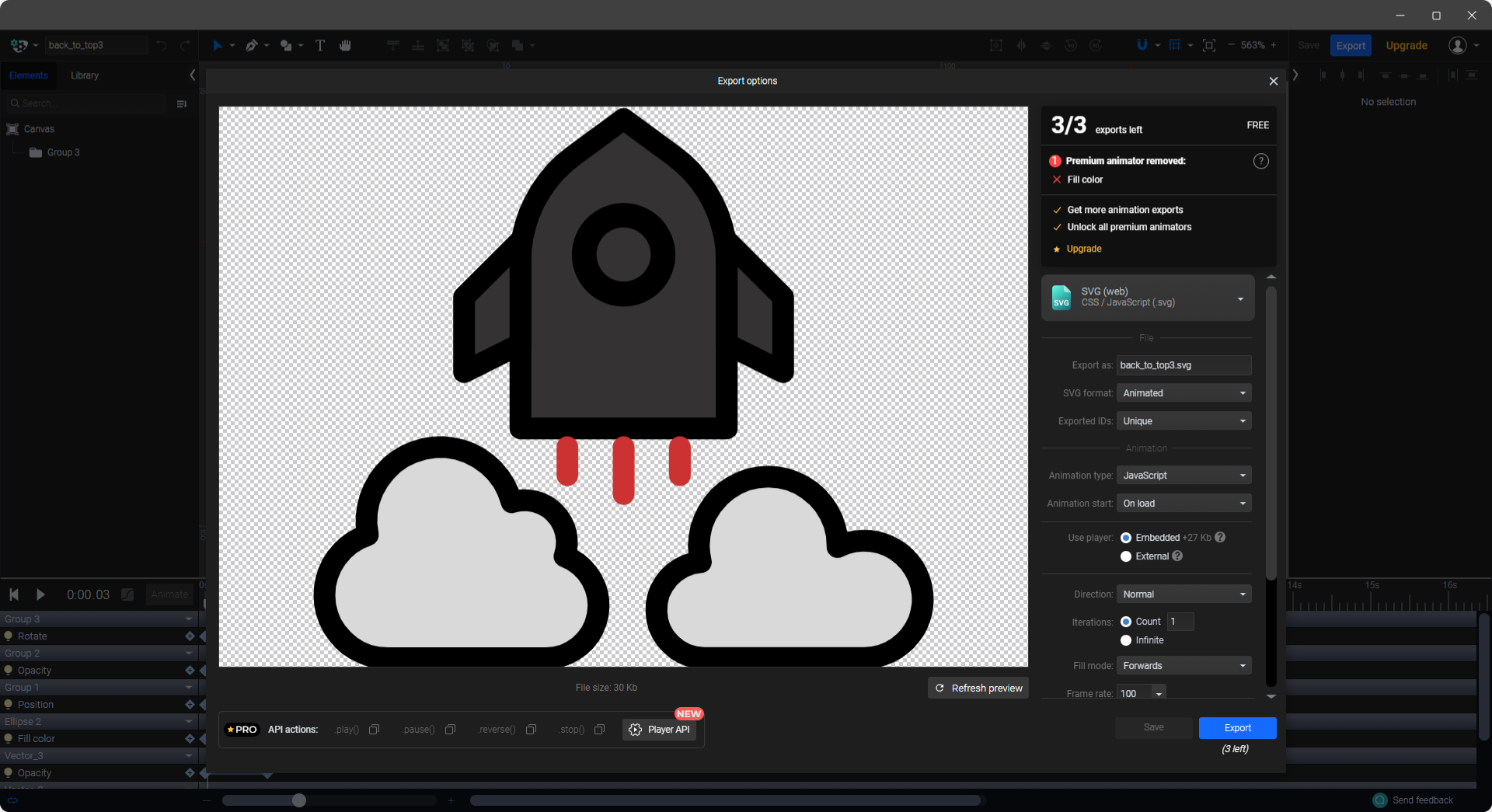
製作 SVG 動畫
前往 SVGator

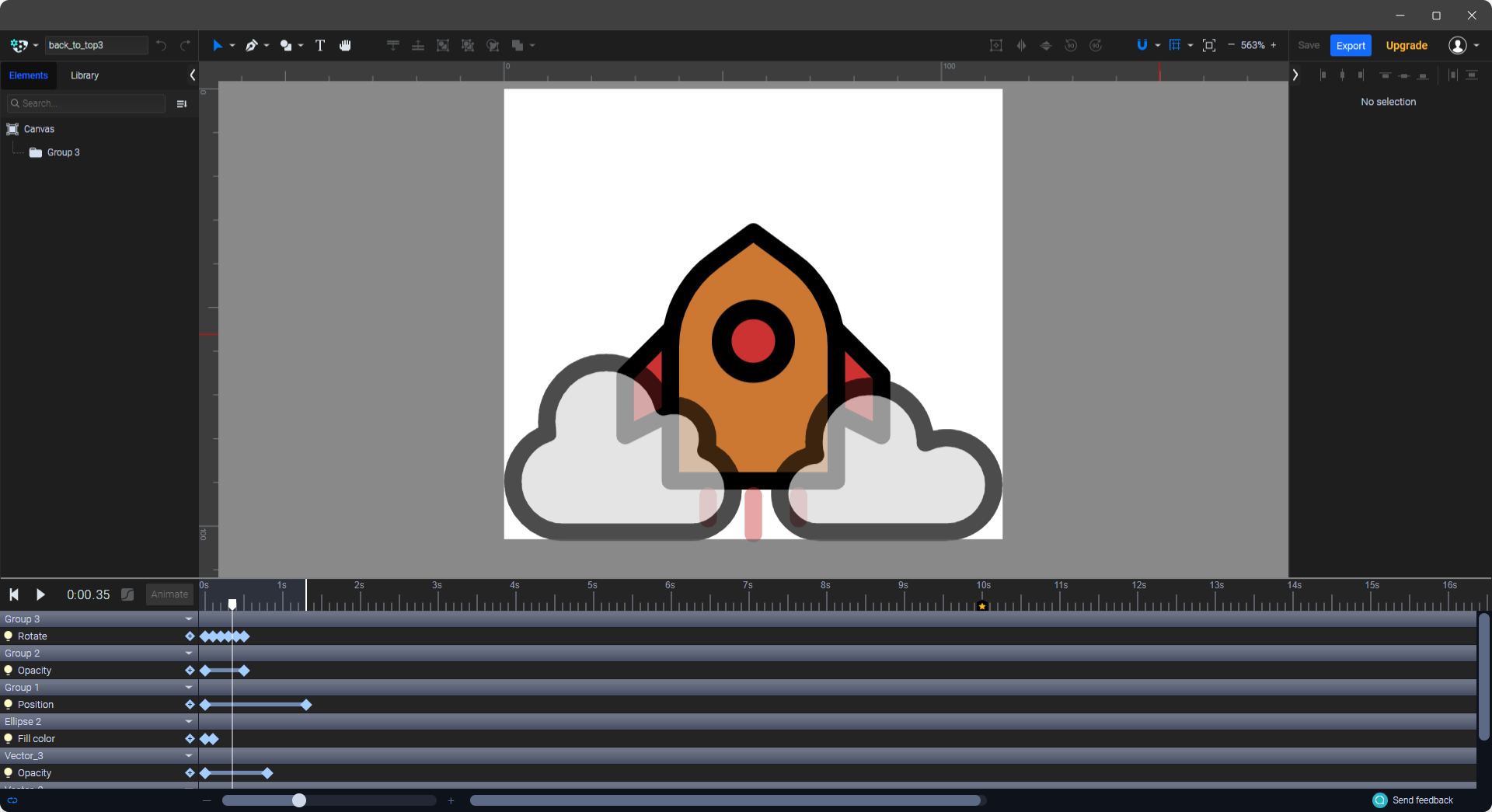
註冊登入後, 就可以開始設計囉:

調整每一個時間軸想要呈現的畫面後,
就可以按下右上角的 Export 匯出 SVG 動畫囉!
但這邊就要發揮我們的客家精神,
免費會員的動畫會受到限制,
例如隨著時間變化 SVG 顏色,
那就需要我們自己在 css 裡面加點東西

先找到該動畫所在的 css,
使用 @keyframes 決定什麼階段填滿什麼樣的顏色:
@keyframes eewkZaUJCNo4_c_f {
0% {
fill: #343232;
}
7.692308% {
fill: #cc7832;
}
100% {
fill: #cc7832;
}
}
原理跟 css 動畫是差不多的,
至於有什麼其他要調整的也都可以一起調整
參考
SVG 資源好去處
SVG SMIL Animation 介紹